Tips for using icons effectively in your elearning courses
E-learning is about sharing information with learners in order to teach them new knowledge and skills. This information can be shared through different media: photos, audio, videos and, of course, text. Normally many words are used in e-learning courses and this can lead to an excess of text and, consequently, to a dense course. A very useful way to minimize text is by using icons.
Icons are small images or graphic presentations of something, an object, an idea or a process. We find them around us every day and they are used as a form of communication. These are some of the icons that we see most often in our daily lives and know perfectly well:
In elearning, icons can be used in different ways. Sometimes, they are selectable; you may click on one to choose an option or make a selection. For example, a house icon can be selected to return to the home page of a course or to the menu. Other times they are used simply for visual purposes, to express an idea or a message. Let’s take a closer look at the benefits of icons in elearning and best practices to make sure your design looks perfect.
Why use icons in Elearning?
Replace text
Icons are a good way to give concise information to your students without having to use text. In the example below, icons have been used to represent the three types of communication explained in the course.
Add visual interest
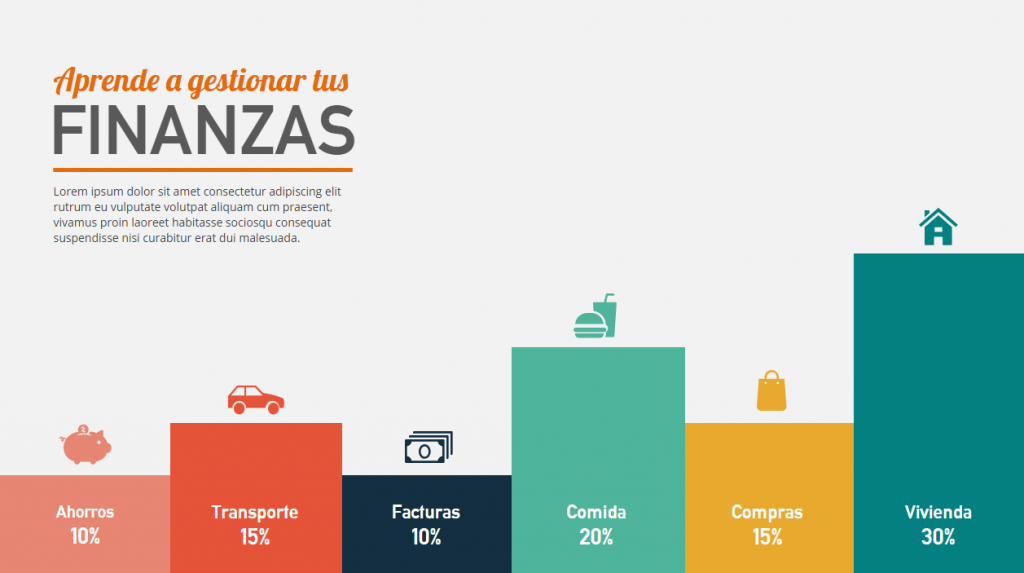
Icons can add decoration or visual style to your design. In this example, the icons add visual representation to each expense category.
Saves space
Using icons can sometimes help you save space. If you think about it, a sentence or even a couple of words can take up much more space than an icon. Looking to use circular icons? Instead of adapting the word “resources” into a small rounded button, it may be simpler to add a book icon to a round shape, as in the example below.
Minimal translation required
One nice thing about icons is that they tend to be universal and generally do not need to be translated. That said, it is possible for an icon or symbol to have a meaning for one culture that is totally different or even non-existent for another. Keep this factor in mind when creating content for a variety of cultures.
Best practices when using icons in eLearning
Choose a style
When it comes to icons, there are a variety of styles available: filled, outlined, curved, square or even hand-drawn.
Be consistent
Once you have found a look or style of icon that you like, be consistent and use the same style for the other icons in the course. For example, in the image below, all the icons have a similar line, so they can all work together.
Be clear
What may be completely clear to you may mean a completely different thing to someone else. Remember that cultural differences and the type of audience can affect how your icons are perceived. It never hurts to do quality control tests and get a second opinion on icons to make sure everyone is clear on their meaning.
So much for these simple tips you can follow to get the most out of icons in your next course. Do you like to use icons in your training? Let us know how and when you use your icons in elearning, through our social networks Twitter or Linkedin.
Original text: Articulate
Translation: Actua Solutions